React 개발 환경 세팅하기!
출처 :
http://www.yes24.com/Product/Goods/87631428
Do it! 리액트 프로그래밍 정석 - YES24
실리콘밸리 리액트 클래스를 그대로 담았다!에어비앤비 프런트엔드 리드에게 배우는 리액트 프로그래밍!전 세계의 뛰어난 개발자들이 모여 일한다는 실리콘밸리! 실리콘밸리에서도 핫한 기업
www.yes24.com
리액트 개발 환경 세팅을 위한 도구
저는 visual studio code 에디터를 사용할 거고
React 개발 환경 세팅을 위해 아래부터 순서대로 진행하시면 됩니다.
NVM으로 node.js 설치
node.js는 자바스크립트 런타임 도구입니다. node.js는 웹 브라우저가 아닌 서버에서 자바스크립트를 실행할 수 있도록 도와줍니다. NVM(Node Version Manager, 노드 버전 매니저)으로 세팅할 것이며, NVM은 node.js를 설치하고 버전 관리해주는 프로그램입니다.
첫 번째. NVM 설치
https://github.com/coreybutler/nvm-windows/releases
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com
위 사이트 접속하여, 중간쯤에 위치해 있는 Assets 에서 nvm-setup.zip 을 다운로드받은 후 압축을 해제하고 설치 파일을 실행해줍니다.

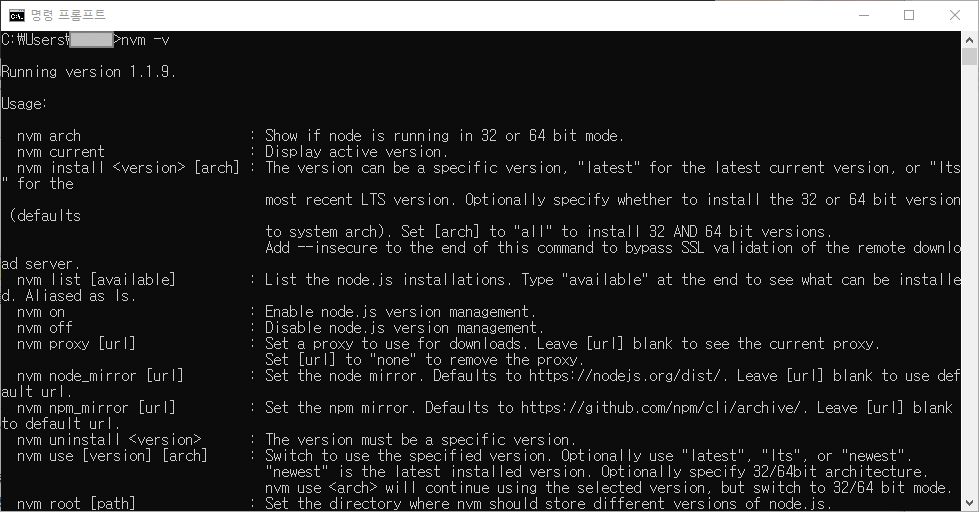
두 번째. NVM 버전 확인
NVM 설치 완료되었다면, cmd창(명령 프롬프트)에서 NVM 버전을 확인할 수 있는 아래의 명령어를 입력합니다.
> nvm -v
세 번째. NVM으로 node.js 설치
아래의 명령어를 실행하여 node.js를 설치합니다.
최신 버전이 아닌 8버전을 설치하는 이유는 현업에서 높은 사용률을 보이는 node.js의 버전이 10이기 때문입니다. 이미 많은 라이브러리는 node.js 8 버전에 맞춰 개발되어 있으므로 최신 버전을 사용할 경우 호환성 문제가 발생할 수 있습니다. 그리고 node.js 버전 차이는 크게 중요하지 않습니다.
> nvm install 10.10.0
네번째. NVM이 설치한 node.js 사용 설정
NVM으로 설치한 node.js 8.10.0 버전을 사용하기 위해 아래 명령어를 입력합니다.
> nvm use 10.10.0
Now using node 10.10.0 (64-bit)
> node -v
10.10.0
> npm -v
5.6.0yarn 설치 및 yarn을 이용한 create-react-app 설치
첫 번째. yarn 설치
명령 프롬프트에서 명령어로 yarn 설치를 하기 위해서 npm을 사용하겠습니다. npm 사용은 yarn 설치를 위해 마지막으로 쓰입니다.
> npm install -g yarn두 번째. 리액트 앱 생성
create-react-app을 이용하여 example1 이름으로 리액트 앱을 생성해 보겠습니다. 원하시는 이름으로 리액트 앱을 생성하시면 됩니다.
create-react-app이 없다면 리액트 프로젝트에 필요한 패키지를 일일이 package.json에 추가해야 프로그램이 동작할 수 있습니다. create-react-app은 리액트 프로젝트에 필요한 패키지들을 묶어 리액트 앱을 생성해주는 편리한 도구입니다.
yarn create react-app example1 --scripts-version 2.1.7만일, 리액트 앱 생성 경로를 지정하시고 싶으시다면 명령 프롬프트 내에서 경로 이동을 한 후에 create-react-app 명령어를 실행해 주시면 됩니다. 간단히 경로 이동하는 법은 아래와 같습니다.
현재 위치의 디렉토리 전체 조회
> dir
상위 폴더 이동
> cd ..
하위 폴더 이동
> cd 하위폴더명
세 번째. 리액트 앱 구동
아래 명령어를 입력하여 리액트 앱을 구동할 수 있습니다.
[cd example1] 은 위 설명처럼 example1으로 이동한 것입니다.
> cd example1
> yarn start[yarn start] 명령어를 실행하면 리액트 앱이 구동하는 것을 확인할 수 있습니다. 아래처럼 명령 프롬프트에서 성공적으로 컴파일했다는 것을 알 수 있습니다. 이 환경에서 이제부터 개발을 시작하시면 됩니다.


비주얼 스튜디오 코드 설치
비주얼 스튜디오 코드는 우선 무료 에디터이며, 개발하기에도 좋은 툴이라고 생각됩니다.
아래 링크를 통해 비주얼 스튜디오 코드를 설치할 수 있습니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
해당 사이트로 이동하셨다면, 첫 번째 화면에 친절하게 바로 다운로드 버튼이 있습니다. 컴퓨터 OS에 알맞게 다운로드 버튼이 세팅되어 있지만, 다른 OS라면 노란색으로 강조한 버튼을 클릭하시면 자신에게 알맞은 OS를 설치할 수 있습니다.

React의 기본적인 개발 환경 세팅을 위해 NVM node.js, yarn, 비쥬얼 스튜디오를 설치해 보았습니다. 다음 포스팅에는 사용될 라이브러리 설치와 개발하는 데에 있어 편의성을 위한 플러그인을 설치해 보겠습니다.
'web > react' 카테고리의 다른 글
| React - 리액트에 필요한 자바스크립트 ES6 문법 (클래스) (0) | 2022.07.11 |
|---|---|
| React - 리액트에 필요한 자바스크립트 ES6 문법 (변수 let, const) (0) | 2022.07.10 |
| React - 리액트에 필요한 자바스크립트 ES6 문법 (템플릿 문자열, 연산자) (0) | 2022.07.08 |
| React - Reactjs code snippets 플러그인, Prettier 플러그인 설치 (0) | 2022.07.08 |
| REACT 프론트엔드 프레임워크 (0) | 2022.06.29 |



댓글